Default is boring 💤…
Let’s face it, the Divi default color palette and fonts resemble the pack of crayons you are given as a kindergartner. Not just that, it is a huge time waster to go and manually set font or get your non-elastic gray matter to recall the hex codes for your new project’s color palette.
Let’s get smart and change the Divi defaults to make you look stupid smart and work much more efficiently!
More in this series.
Continuing our Divi Tutorial Series on making your Divi sites not look like Divi sites, we are going to take a look at 2 things you should change the moment you start a new Divi site.

Divi Default Color Palette
Because hex codes are hard to remember



Divi Default Fonts
Work smarter not harder
Not only will you start working faster by setting these up, but you will also stop telling the world that you are a Divi newbie.
Let’s take a look!
Video Tutorial
Table of Contents
Difficulty
Easy
Time
10 Minutes
Setting the Divi Default Color Palette
If you are anything like me, and I really hope you are not, you are constantly lookup up (then re-looking up) the color codes that you are using throughout your Divi sites. Luckily Divi has you covered with a solution to easily manage your Divi default color palettes and using it is super simple.
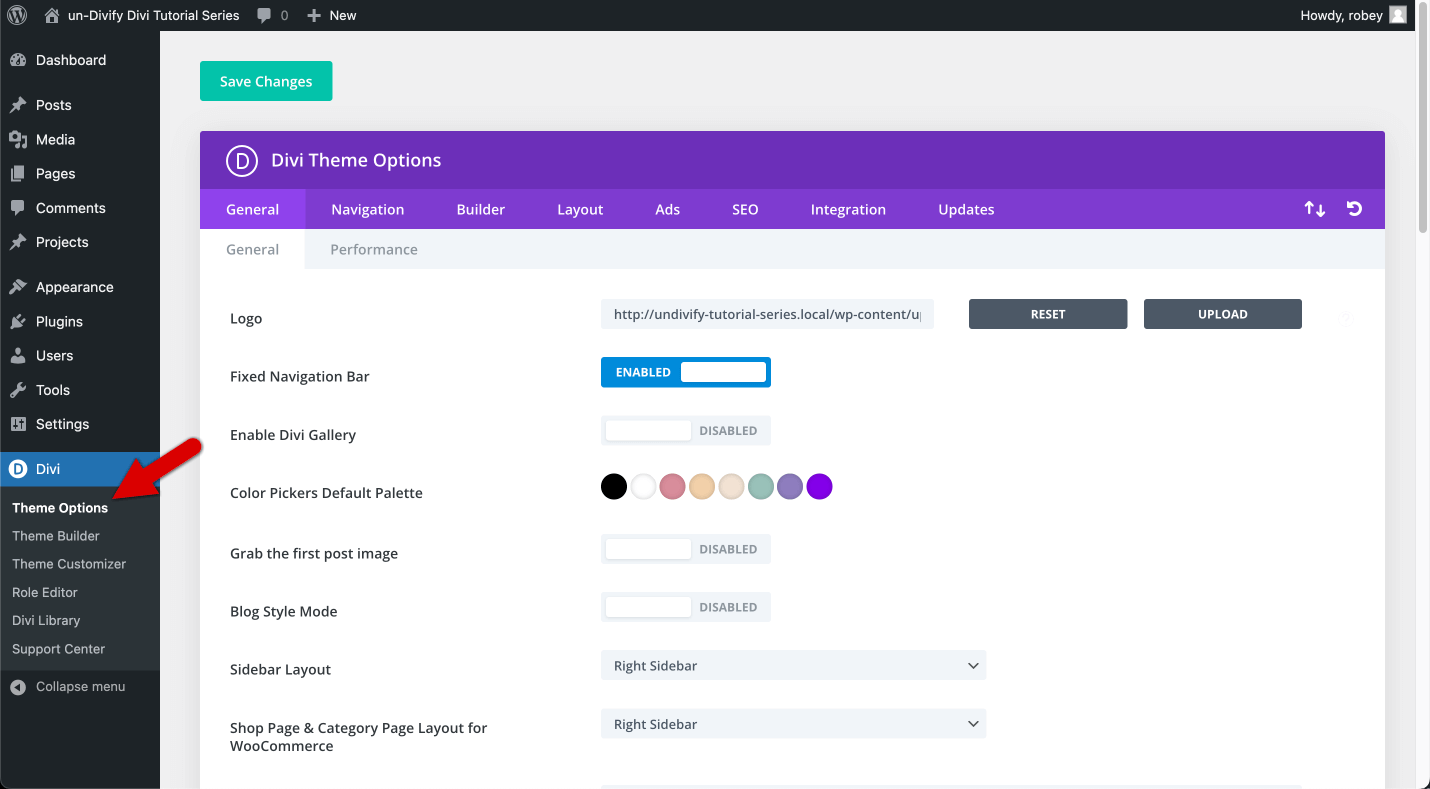
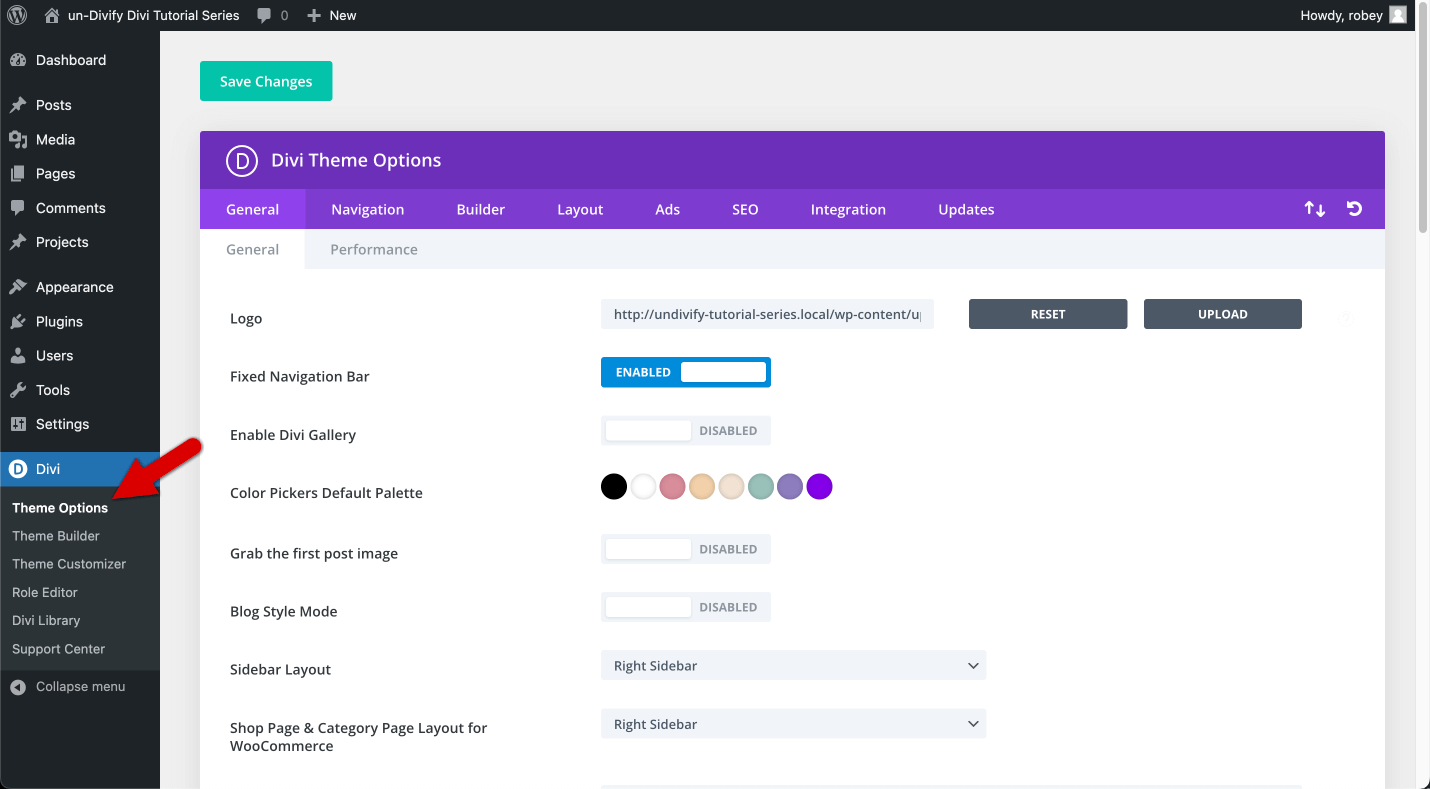
Alright, so to get going, let’s head to the following area in our Divi Install:
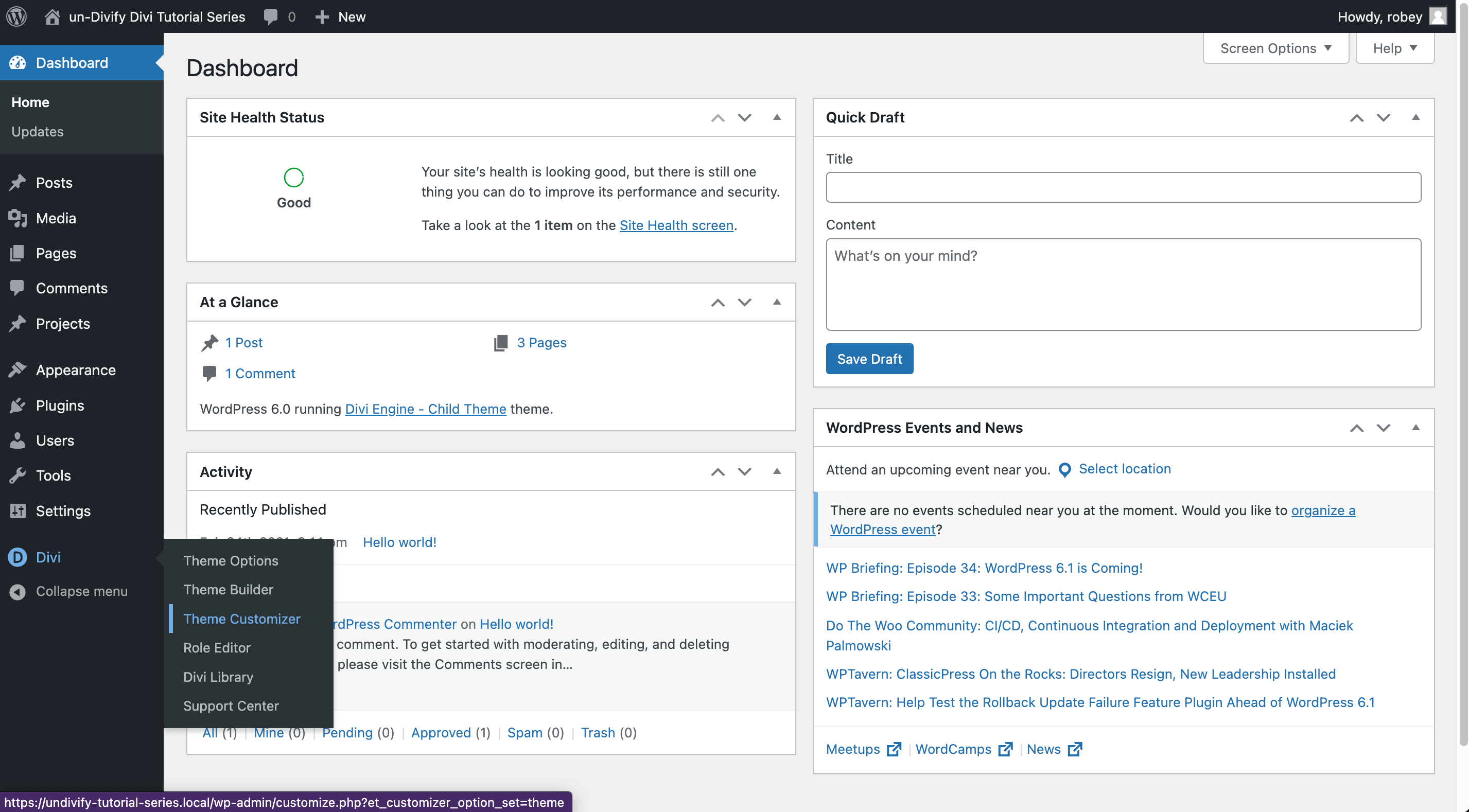
Divi > Theme Options
Here you will find a ton of settings as it pertains to your Divi install, but we will focus on the Color Pickers Default Palette. If you do not have a color palette in mind, check out coolors.co to get some inspiration for your Divi Default Color Palette.
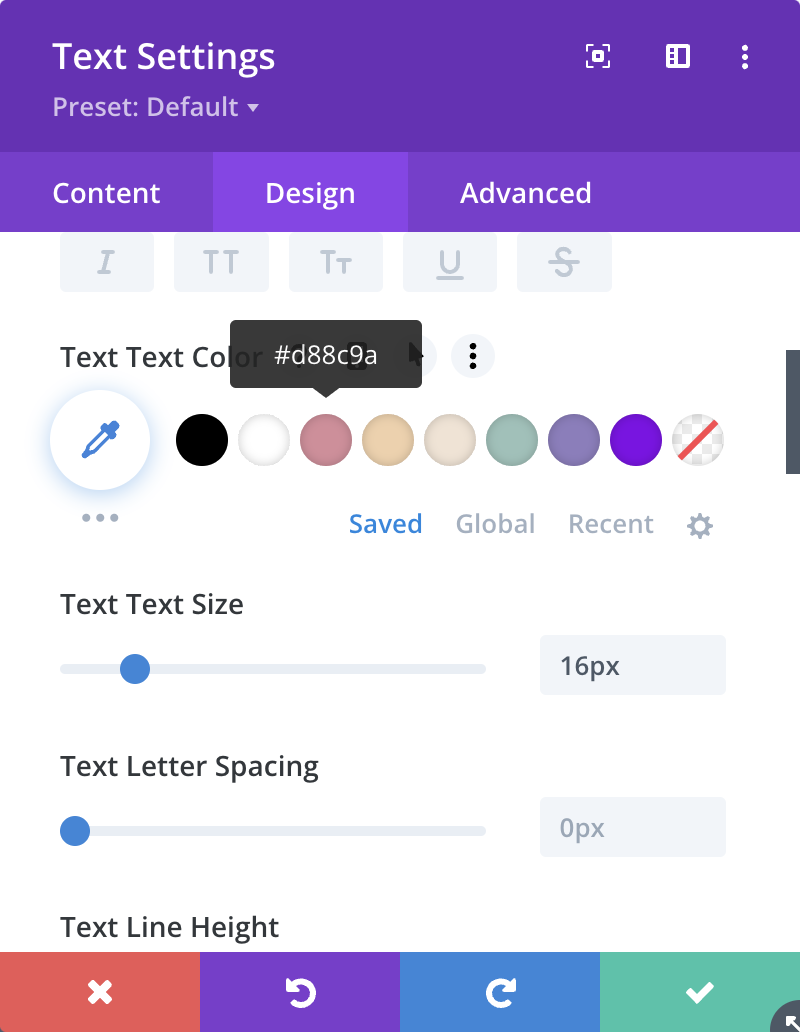
With your colors selected, all you need to do is click on one of the colors that are already in the palette and paste the color code you want to take its place.
Repeat this for each color you would like easy access to.
SAVE
Once you have all your colors entered and saved, you will see that your Divi default color palette will show in all the color selectors throughout your Divi site.
Now, any time you need to use your project’s color palette, it will be conveniently accessible right from any module you use.
A++ for efficiency!!
Setting the Divi Default Font Typography
Another big efficiency drain is to go manually set your heading and body fonts and unfortunately, the Divi default font settings are pretty deep hidden in the Divi settings.
Let’s hit the easy button and take a look at how to set these so you can start saving some time.
Divi > Theme Customizer
This will take you to the front end of your site with a sidebar that has a bunch of options.
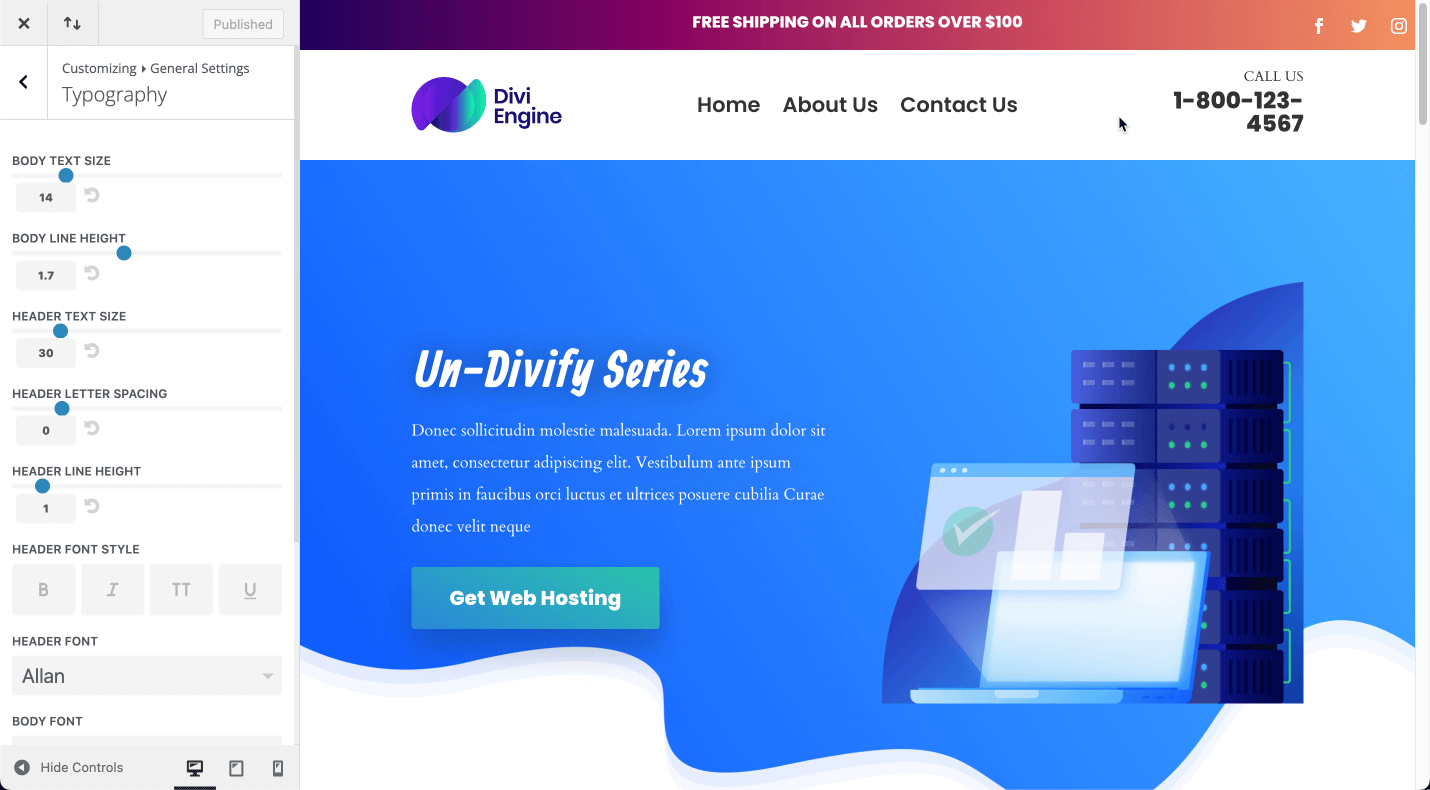
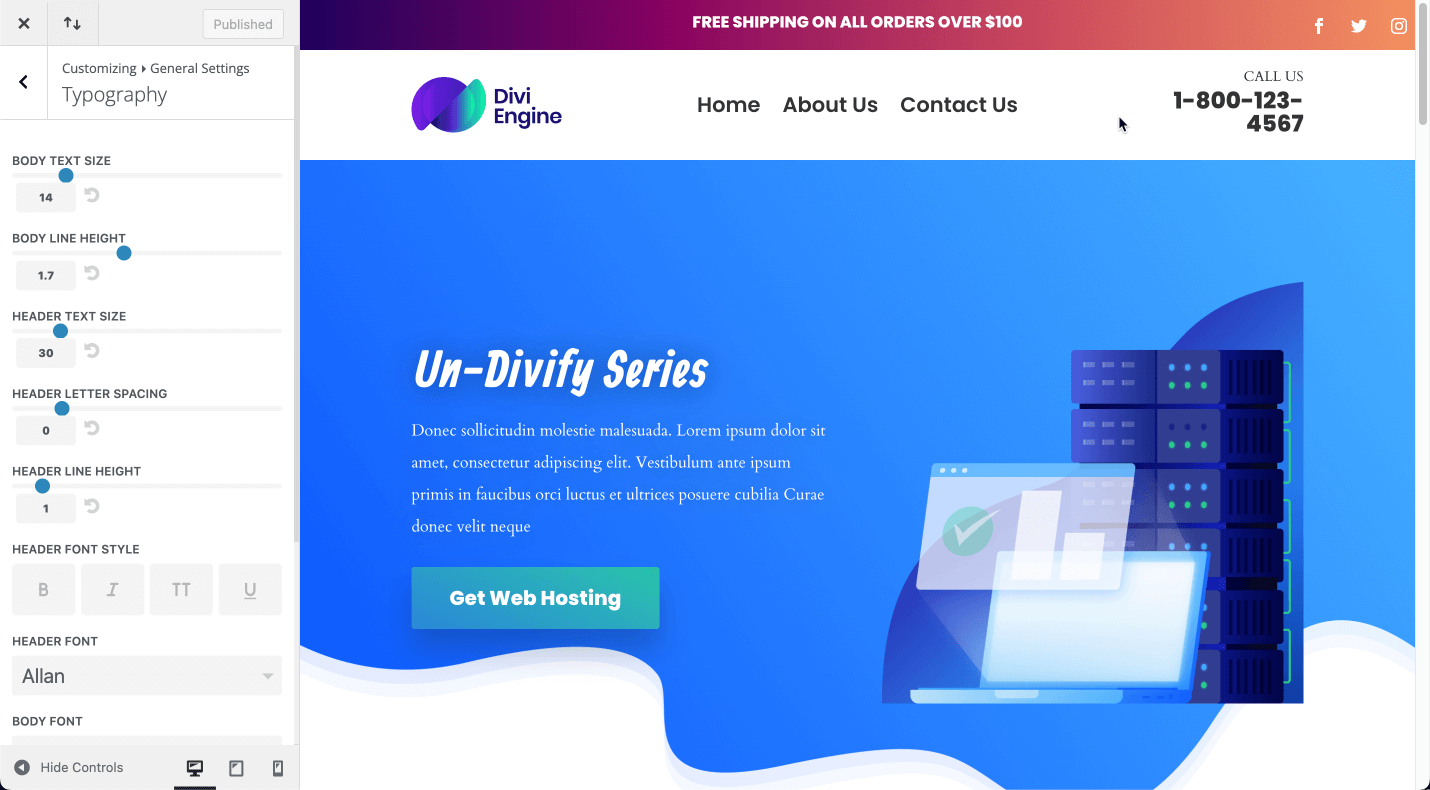
Theme Customizer > General Settings > Typography
Now all you need to do is set the styles and fonts you would like to be the defaults for your Headings and Body fonts.
PUBLISH
And that is all there is to it!
Each time you use an H tag it will use the default font you set, and each time you use a P tag, it will use the corresponding font.
Awesomeness!!
Users using Divi defaults be like…
Conclusion
We really hope that this Divi Tutorial on the 2 things you should change on every Divi site you build was helpful and will help you to start saving some time when you build your Divi sites. Changing the Divi default color palette will make it super easy to access that swanky color palette, and setting up Divi default fonts will just straight up save you a ton of time.
You’re welcome 😁
Definitely drop a comment below to let us know what you think, and for sure share any suggestions.


written by
Robey Joyce
Business Development Manager
You probably have heard his voice in our tutorial and documentation videos – but he does quite a bit more here at Divi Engine. Robey also works to help bring our products to awesome folks just like yourself.















































If only Divi’s colours had a dynamic content option/icon, it would open up so many more ways to colour site content.
Frustratingly the option for this exists – it just hasn’t been added globally for all Section, Row, or Module swatches….Divi Engine??