Custom SVG hamburger icons are… iconic.
Yeah, I know, that was terrible. But you know what is not terrible? Custom animated Divi hamburger icons in an SVG bun! Previously we nailed creating an SVG logo from scratch in Illustrator and you can use the skills learned in our tutorial on How to create and use SVG images in Divi to create your very own SVG hamburger icon.
Me, I’m lazy, and when I see a cool hamburger icon animation, I’d rather “borrow” it and add it to my site. And that, ladies and gents, is exactly what we will do in this tutorial.
They say great artists steal, and today I will show you how (within the context of adding a cool Divi hamburger menu icon).
Divi hamburger menu icons are a great way to create clean landing pages on both desktop and mobile screens because they take up very little real estate and can be as complex or simple as you’d like them to be. That said, the default options for Divi hamburger menus are a bit lame in stock Divi and nobody like a snoozefest.
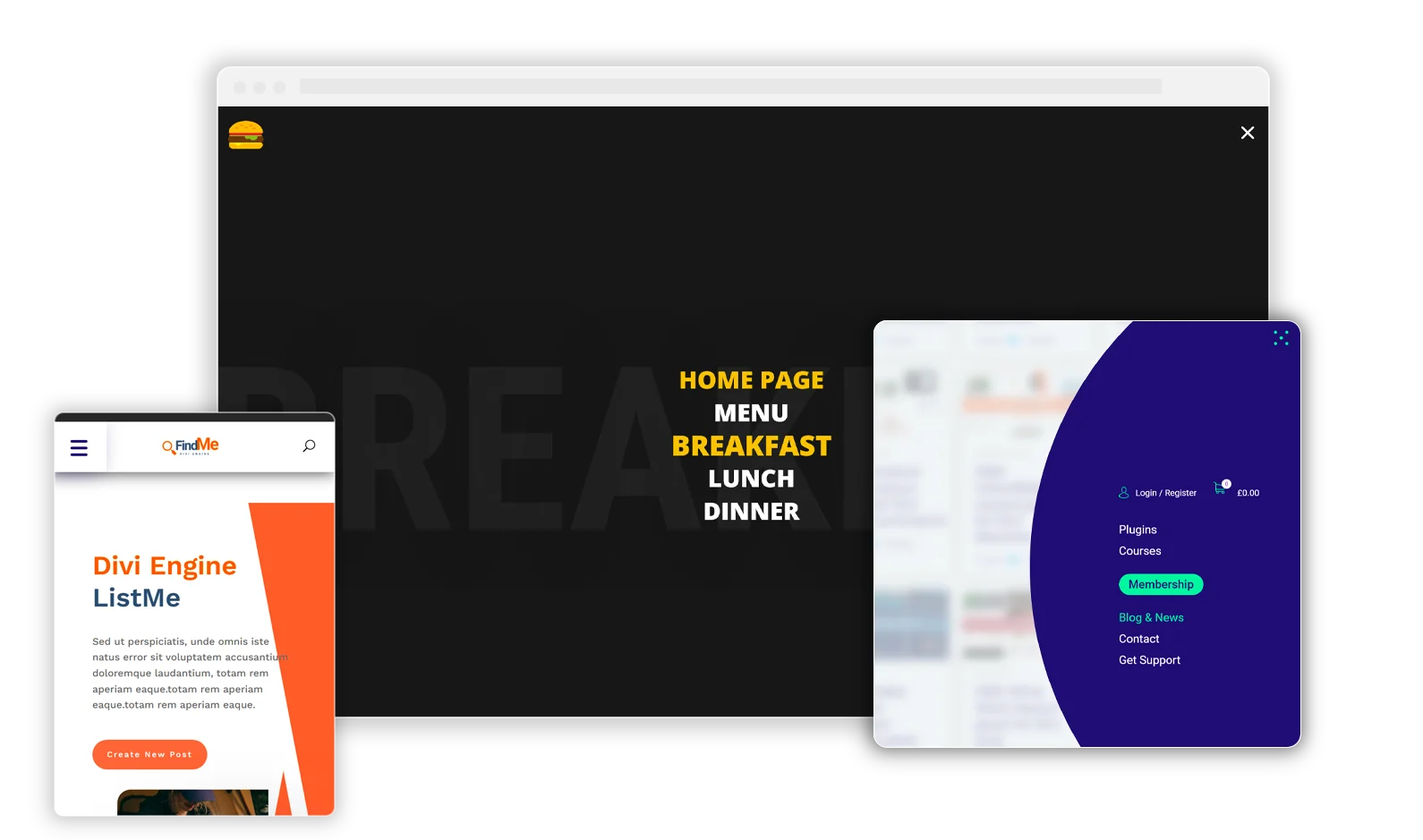
In today’s Divi tutorial, we will show you How to add a custom animated SVG hamburger icon to Divi using our Divi Mobile plugin. And don’t be fooled by the name, Divi Mobile packs a lot of punch for both desktop and mobile sites. You’ll walk away being able to incorporate pretty much any hamburger menu you find online.
A quick search using the googler turned up this list of 51 hamburger menu snippets ripe for the picking! More specifically, we took a shine to this one (also pictured below).
First things first though folks, we make some changes to Divi Mobile to allow SVG code to be added and used as your hamburger icon, so let’s take a look at that first.
Bring on the hamburger goodness…
PREVIEW:
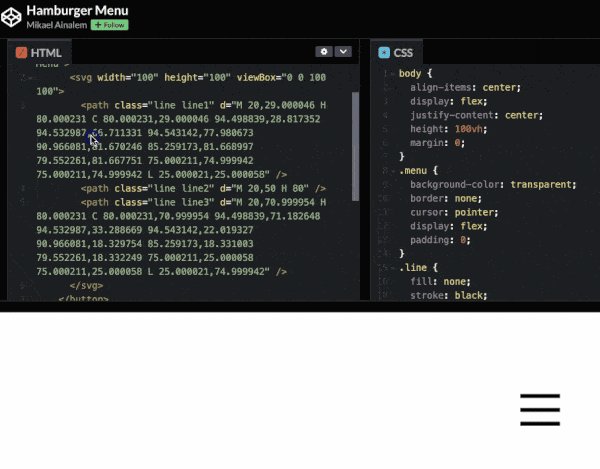
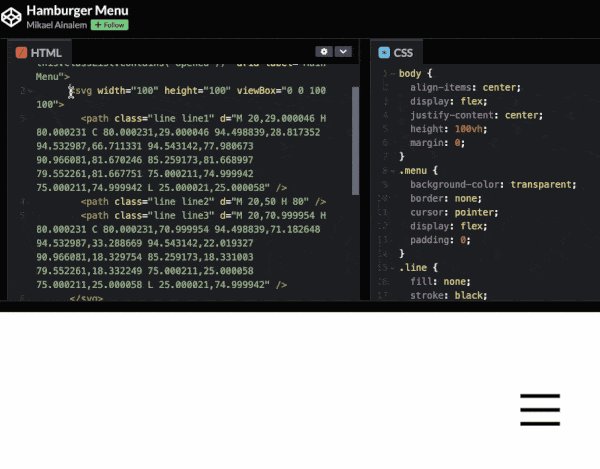
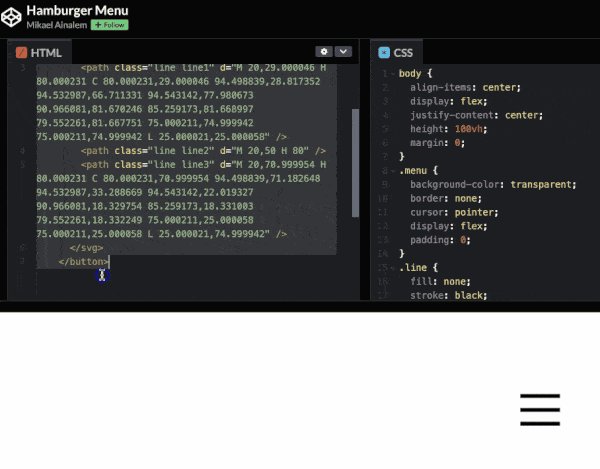
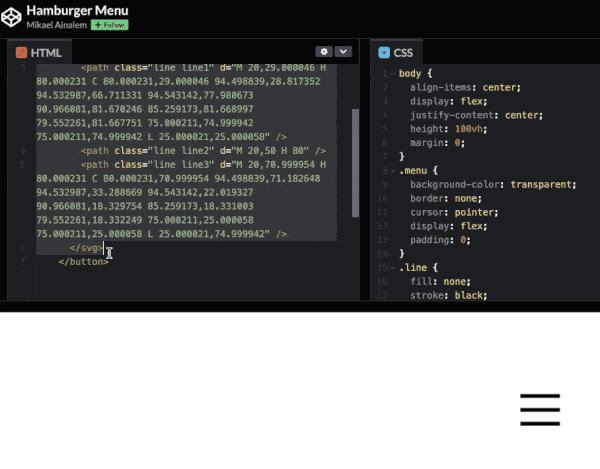
See the Pen Hamburger Menu by Mikael Ainalem (@ainalem) on CodePen.
Video Tutorial
Table of Contents
Difficulty
Intermediate
Time
15 Minutes
Divi Mobile and SVG hamburger icons
Divi Mobile is constantly evolving to enable you to build incredible Divi websites by giving you the best and most popular features. One such feature that has been requested a lot is the ability to add SVG hamburger icons and with Divi Mobile v1.6.4+ you can now add SVG code right from the Divi theme customizer.
Why SVG code? Because it enables you to manipulate any part of your SVG image with CSS by adding classes to the different paths in the SVG code.
Now, in this tutorial on Divi hamburger menus with SVG icons, we will be using and adapting a snippet we found online and making it compatible with Divi Mobile. This requires us to add and possibly replace some classes in the existing code, so let’s get right to it!
Adding the SVG icon code
This is pretty simple as we can pull the SVG code quite easily from our example code above, all we need to do is copy everything from the opening and closing <svg> tags in the HTML. We will then go add it to the Divi Mobile settings.
Let’s start by opening that code pen and copying that code from the HTML tab.
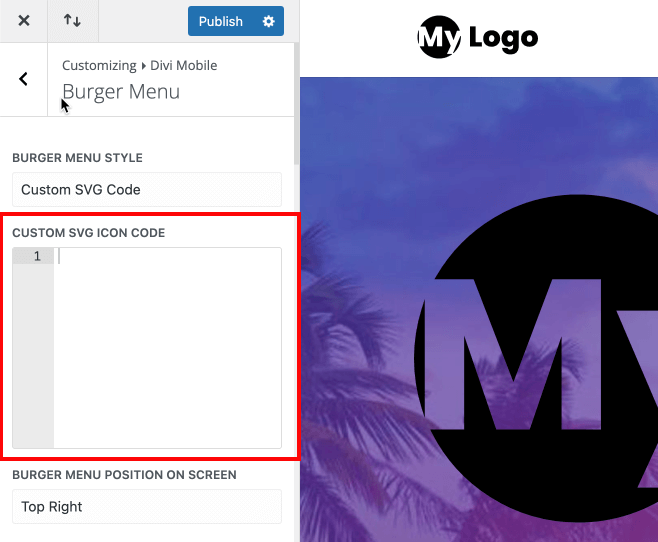
Head over to Divi > Theme Customizer > Divi Mobile > Burger Menu
Divi Mobile Settings
Burger Menu Style: Custom SVG Code
Custom SVG Icon Code: Paste the copied SVG code here
Publish
Aaaannnndddd…. shock and horror I’m sure. If you used the SVG code we selected, your icon would look something like this weird mess below. This is due to the way that Divi Mobile renders the icon vs how this code was written. Not to worry thought, we will fix that in the next step.
For convenience, we also added the SVG code below.
You’ll notice that the paths in this SVG code already have classes assigned, but that will not always be the case. Sometimes you’ll be required to add classes that make sense like line, line 1, line 2, and line 3 to be able to manipulate each path with CSS code. And, no we don’t mean like your toxic ex, but more in the sense of animating the paths to create fancy animated hamburger menu icons.
Time to teleport that CSS code into our Divi site.
Adding the animation CSS Code
To straighten things out a bit as well as add our icon animation, we need to add some CSS which was thoughtfully included in the snippet. We will first add the modified CSS and in the last part of this Divi tutorial, we will talk about what we had to change to make it gel nicely.
To add our CSS we can use one of three methods which are:

Divi Theme Options
From the WordPress Dashboard just go to Divi > Theme Options, then paste the CSS code in the Custom CSS box. This will make the CSS available anywhere on your Divi install.



Theme Customizer
From the WordPress Dashboard just go to Divi > Theme Customizer or Appearance > Customize, then paste the CSS code in the Custom CSS box. Similarly, this will also make the CSS available anywhere on your Divi install.



Code Module
On the page we created earlier, just add a code module, open some opening and closing <script> tags, then paste the CSS code. This will limit the CSS to only be available on that page.
For this tutorial, because the hamburger menu is global, we need to use method 1 or 2. All we need to do now is copy the CSS code from our example code above. We will only need the CSS that relates to our SVG icon classes which we already know are line, line 1, line 2, and line 3.
You will also notice an opened class, this is to indicate what the icon looks like when it has been clicked, but don’t worry about that yet as we will deal with that when we adapt the code for Divi Mobile.
With our CSS copied, from the Divi dashboard, go to Divi > Theme Options.
Divi Theme Options
Custom CSS: Paste the copied CSS code here
Save
For the lazy, here is the code already modified to be compatible with Divi Mobile. And for the rest of you, check out the next and last step where we explain where and why we changed the CSS code.
Making the CSS compatible with Divi Mobile
If you did not take the easy way out and plan on adapting other code snippets for your SVG icons, then you are in the right spot as we will quickly talk about what we needed to tweak to get this working perfectly with Divi Mobile.
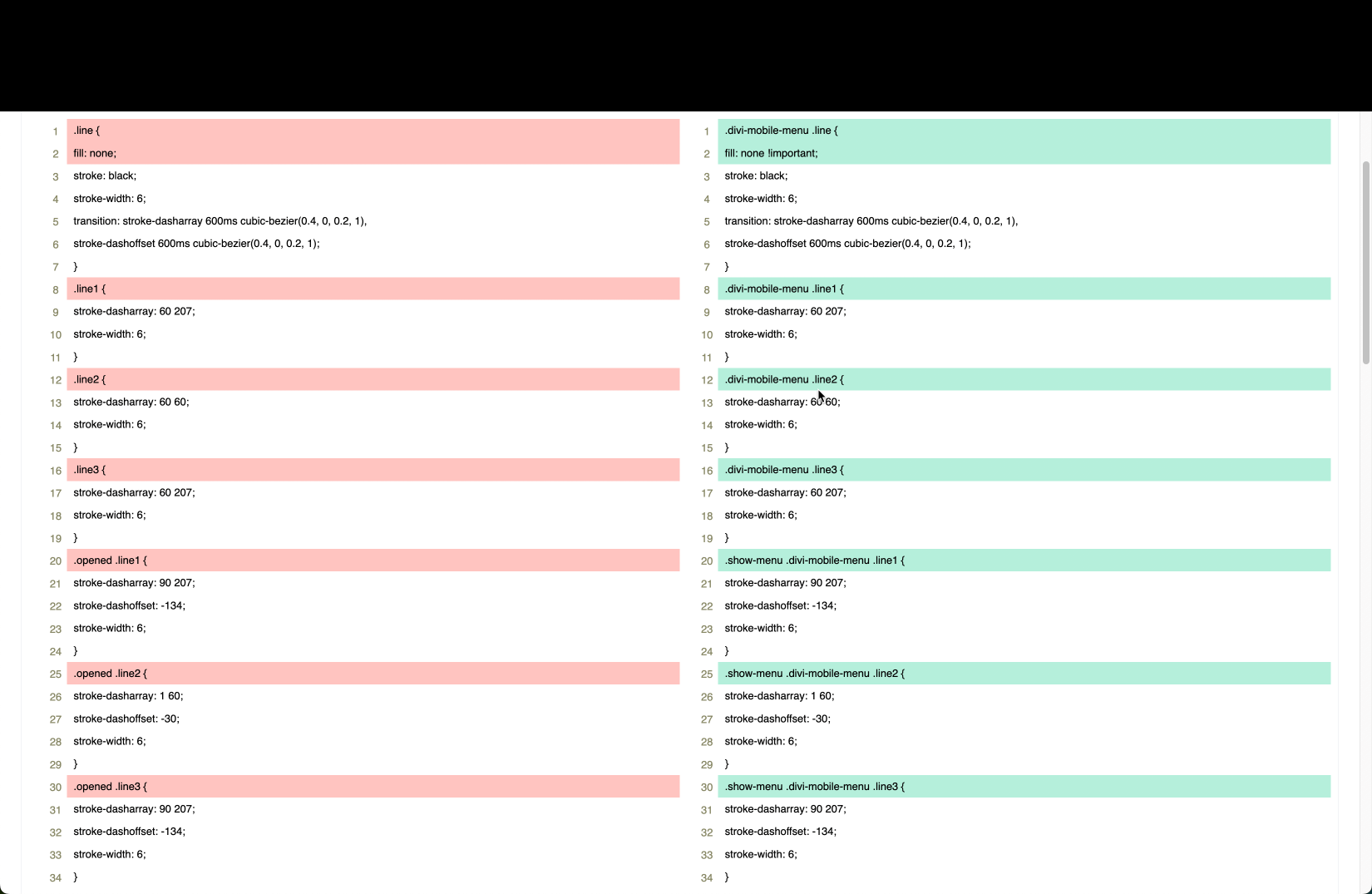
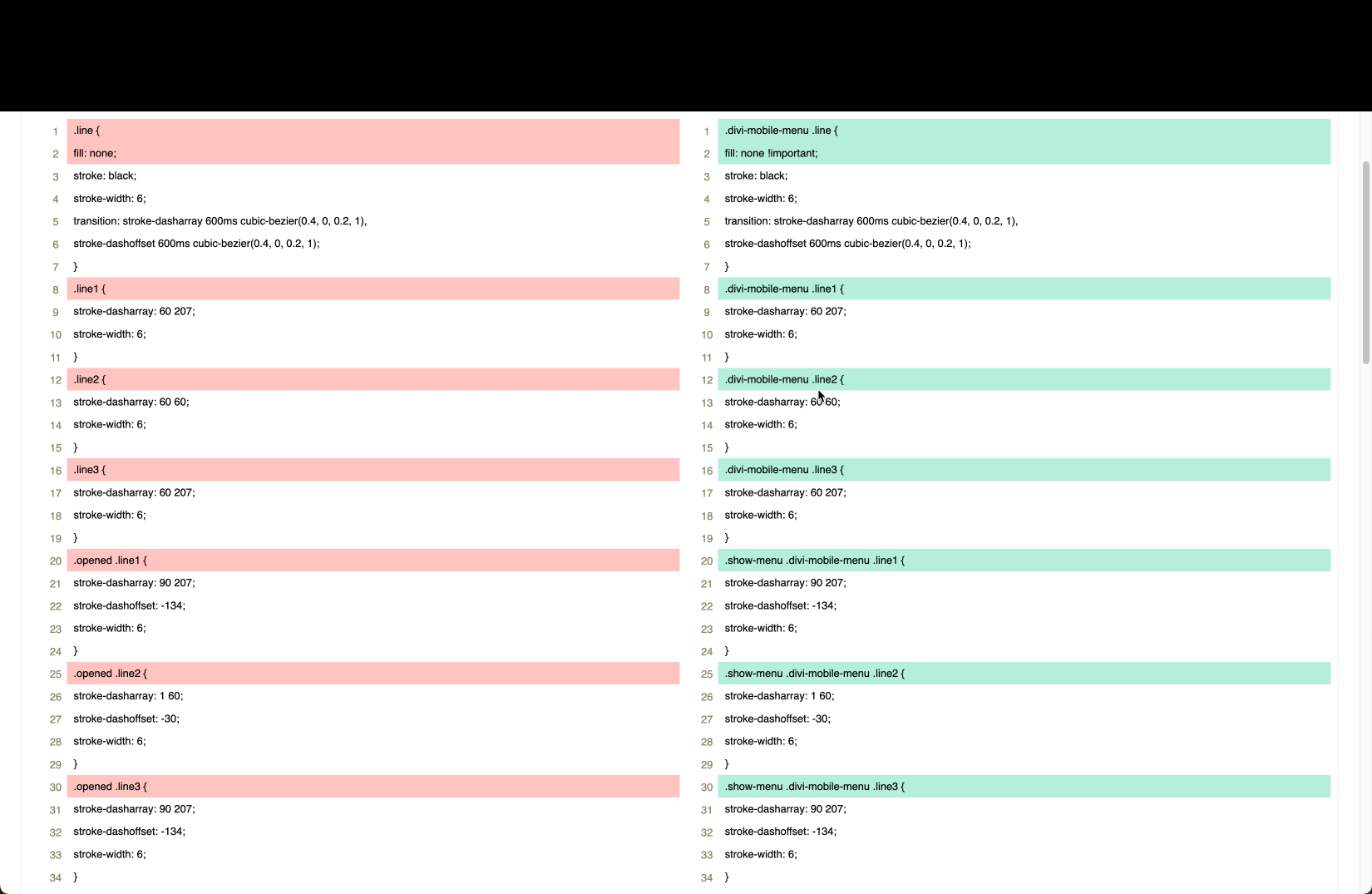
Below you’ll see a comparison between the snippet and the modified code that is compatible with Divi Mobile. We really only need to make 3 changes.



Icon fill method
This CSS renders the icon using stroke and not fill, so we need to add !important to line:2 of this code to ensure that we override the Divi Mobile CSS.



Increase specificity
Since the CSS from the snippet uses some pretty common class names, we need to increase the specificity to make sure we don’t run into any issues. We do this by adding the .divi-mobile-menu class that wraps around the hamburger icon to each line class. If you are trying to use a different snippet and have issues, try adding this class before the classes that might be in the copied CSS.



Change clicked state class
.opened class which is added to the icon when the hamburger icon has been clicked. This enables you CSS ninjas to modify the appearance of the hamburger icon when this happens. One problem, this is not the class name Divi Mobile uses, but it is easy to fix. Just use the .show-menu class instead of whatever class the other dev used for the clicked state of the hamburger icon.And that is it!
To reinforce this, let’s recap how to make an SVG icon snippet compatible with your Divi Mobile SVG hamburger menu icon you need to try the following:
Change or add the fill property by adding !important
Increase the specificity by adding the .divi-mobile-menu class
Make sure to use the .show-menu class for the clicked state of the hamburger icon
Sir Ronald approves of your hamburger mastery.
Conclusion
So, we know this tutorial on How to add a custom animated SVG hamburger icon to Divi is maybe a little more intense than some of our other tutorials, but it really does give you some Divi superpowers. Now when you find awesome hamburger icons online, you have a solid foundation on how to implement them on your Divi sites using Divi Mobile.
If you don’t have a Divi Mobile license yet, hit the link below to get on the fancy Divi hamburger menu icon train.


written by
Robey Joyce
Business Development Manager
You probably have heard his voice in our tutorial and documentation videos – but he does quite a bit more here at Divi Engine. Robey also works to help bring our products to awesome folks just like yourself.





































0 Comments