How to accurately optimize Divi images?
Divi’s visual builder that makes it extremely easy to add images to a website. However, these images need to be optimized to the right dimensions so that they can work well with the design
In this article, we will teach you how to optimize images for your Divi website.
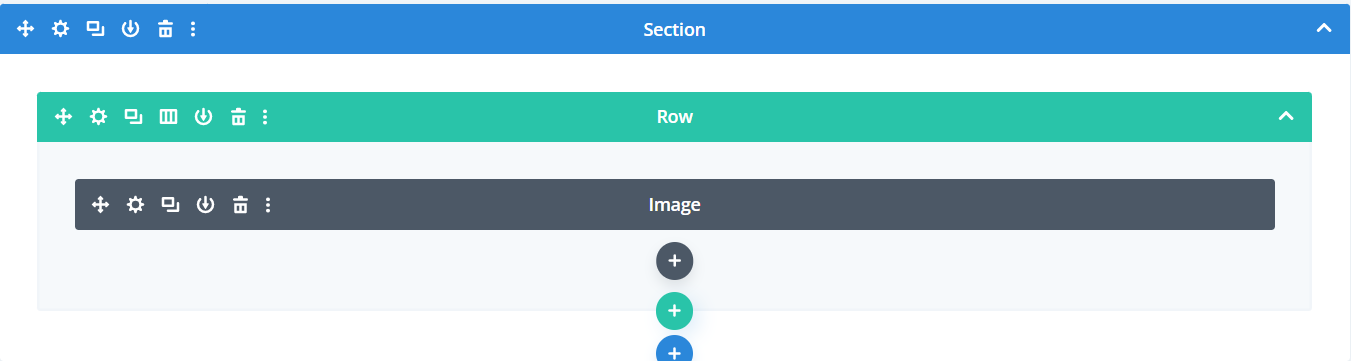
Standard column images (80% width)
In a 1 column layout the image should be 1080px in width to be optimized.

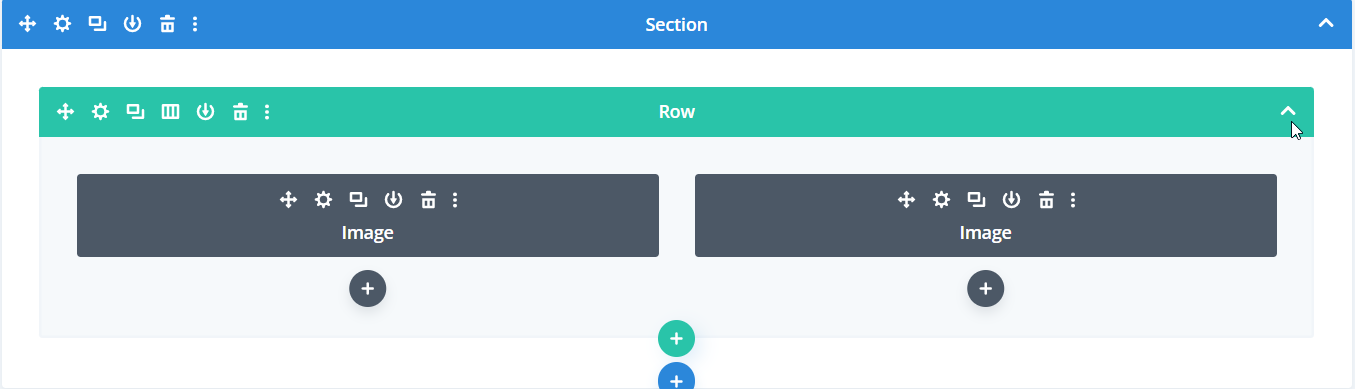
In a 1/2 column layout each image should be 510px in width to be optimized.

In a 1/3 column layout each image should be 320px in width to be optimized.

In a 1/4 column layout each image should be 225px in width to be optimized.

Background images
Background images should be one of the following.
- 4:3 Aspect Ratio – 1280px x 960px.
- 16:9 Aspect Ratio – 1920px x 1080px.

Logo image
An image with a size of 93px x 43px is perfect for a logo.
Tips to optimize website images
- Resize images as per their actual size.
- Compress images before you upload.
- Add SEO text to your images.
- Use the right file formats.
- Don’t go overboard with many images.

written by
David Wilkinson
Customer Support & Research Analyst
You have probably seen his name around but today we want to introduce David to you. We love your brain and the way it works, constantly ticking and analyzing how we can make processes better.






























0 Comments