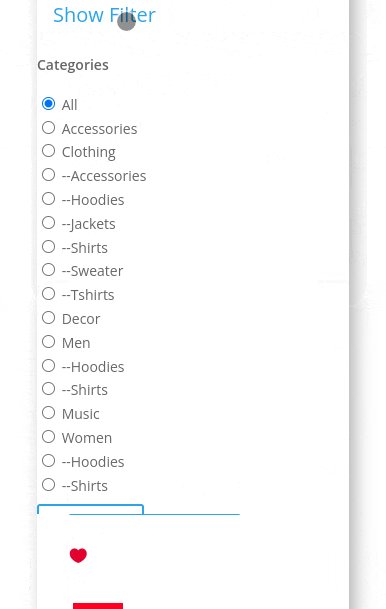
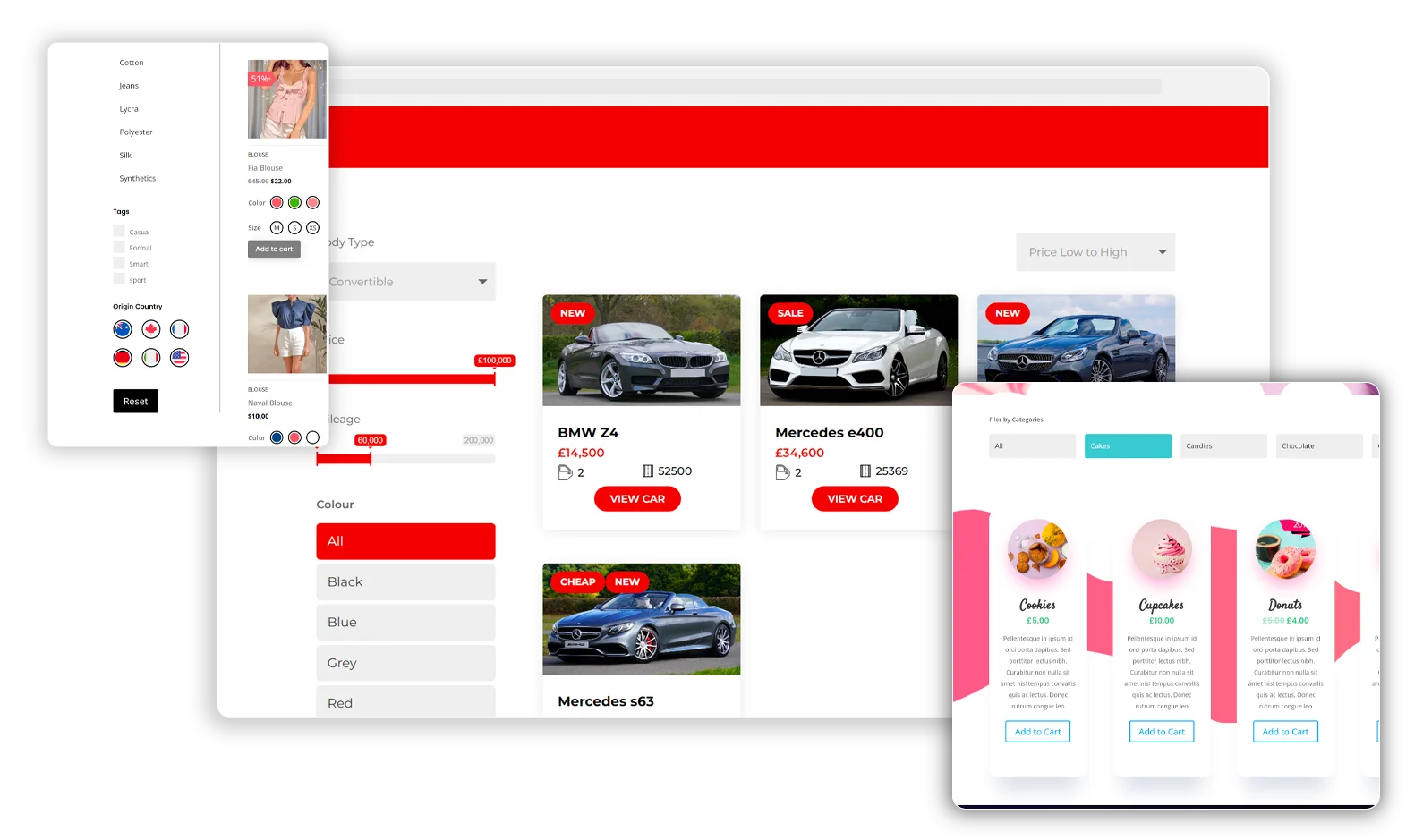
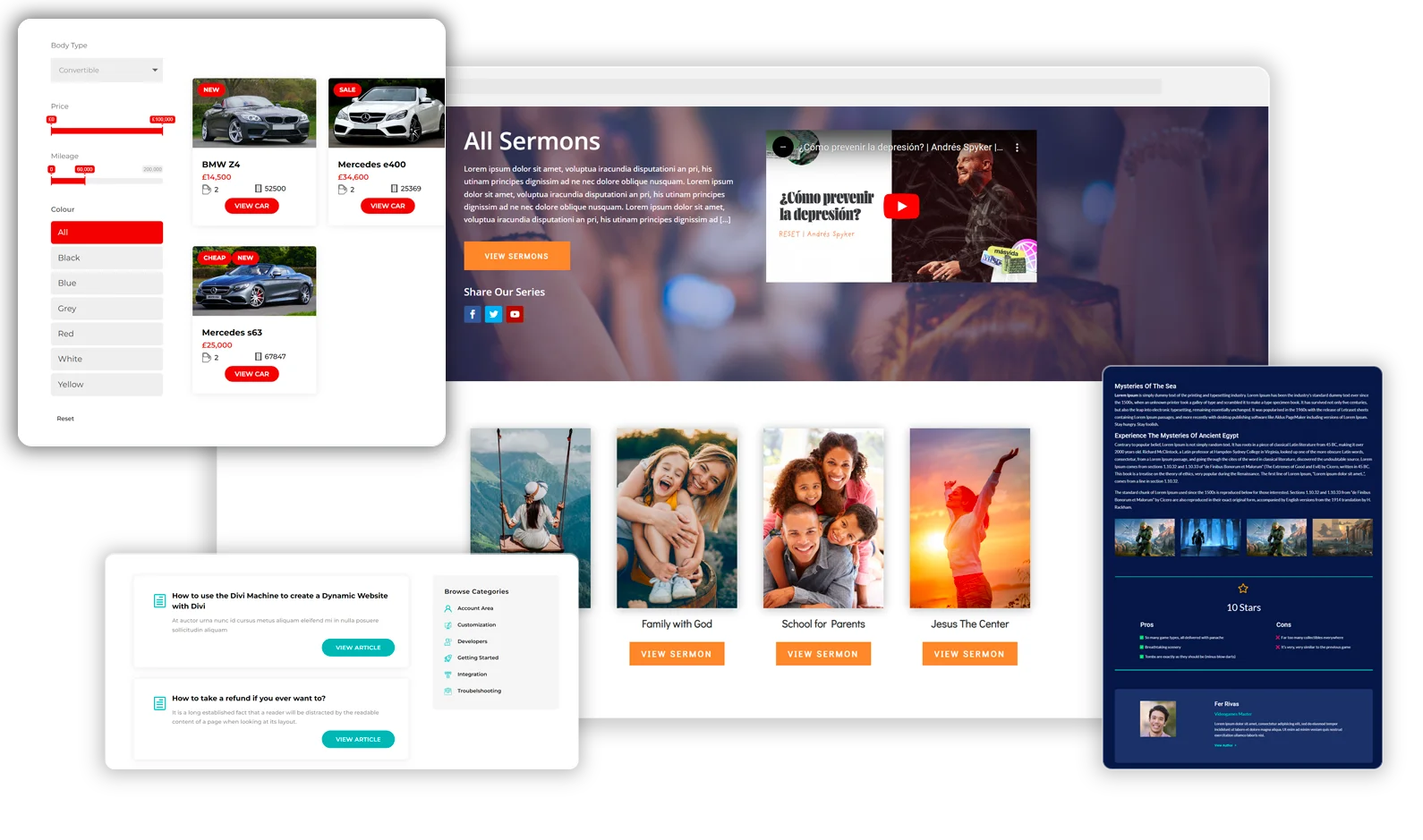
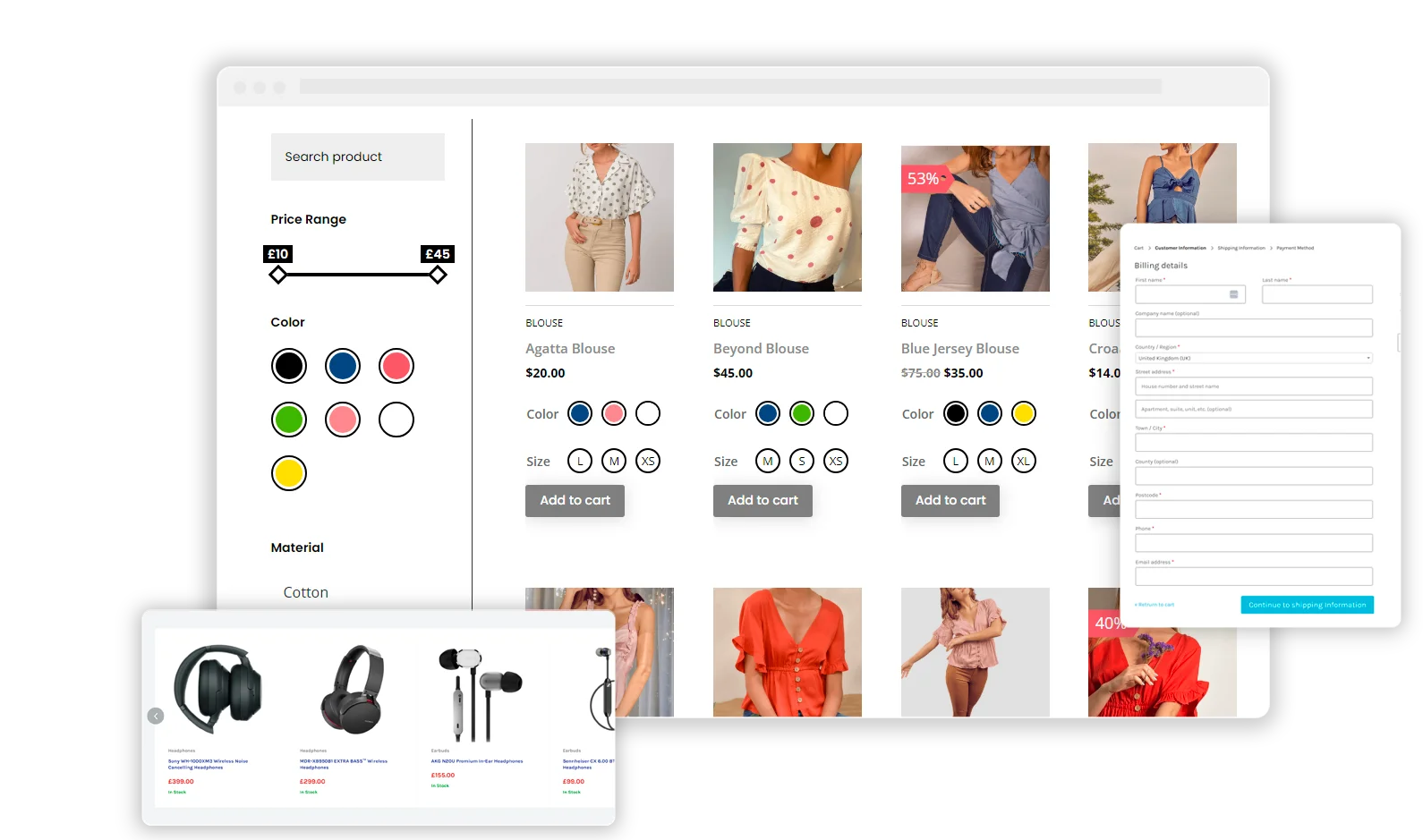
This Divi code snippet enhances the user experience on mobile devices by making the Divi Ajax Filter sticky at the top of the screen, ensuring it remains accessible as users scroll through product or archive lists. Ideal for sites using Divi Machine, Divi Ajax Filter, or Divi BodyCommerce, this CSS tweak requires adding a class (sticky-mobile-filter-container-row) to the row containing the filter.
Implementing this Divi code snippet can significantly improve navigation and usability on e-commerce sites, making it easier for customers to apply filters without needing to scroll back to the top.